You know how it works – you walk through a shopping centre and your mobile starts chirping like crazy. Ping. Ping. Ping. About fifty sales messages from the assorted stores vying for your hard earned cash.
Admittedly, the physical web can be pretty useful if you pick up a bargain. But have you ever considered what other fantastic opportunities Beacons can offer?
We did. And we reckoned it would be super cool to easily read localised custom data as you strolled around.
So we checked out Google – and there really was nothing off the shelf that would do. That’s because most Beacons broadcast payloads as a UUID (Apple’s iBeacon) or URL (Google’s Eddystone). No, what we wanted to do was to extend our beacons with data they generate themselves to give real-time device readings to nearby Bluetooth devices and their owners.
So we set-to designing one. And here’s an example of what we came up with.
Here, we hosted a web accessible server on our device so we could stream the CPU usage via a web socket. This server’s URL is then broadcast to all devices capable of receiving an Eddystone URL.
For starters, you’ll need to get hold of a hackable device on resin.io (a deployment and management platform for IoT which allows you to deploy Docker containers on your devices with a simple git push).
Let’s go…
Sign Up for Resin.IO
First of all, sign up with resin.io and create an application, then download the Device OS image.
Burn SD Image
Now burn the image to an SD card using these instructions:
Boot Your Device
After booting, your device will pop up on your resin.io application’s dashboard.
If you get really stuck, check out this video which walks you through the process of getting a device on resin.io and pushing code to it.
All good?
Dig Into The Code
Now take a look at the code. The Dockerfile is critical – it tells resin.io how to build and run your container. You’ll find a line-by-line description on the comments section…
# Declare base image, in this case intel edison with node pre-installed
FROM resin/edison-node
# Install native dependencies
RUN apt-get update && apt-get install -y bluetooth bluez libbluetooth-dev
# Enable systemd (not compulsory)
ENV INITSYSTEM on
# Make the project available to the container
ADD . /usr/src/app
# Set root working directory
WORKDIR /usr/src/app
# Install all npm (node.js) dependencies
RUN npm install express eddystone-beacon socket.io tinyurl
# Run start script which fires up eddy.js and an express server
CMD ["bash", "/usr/src/app/start.sh"]
Still with us? Good.
More Code
eddy.js is where we broadcast the URL served from the device. Since Eddystone has an 18-character cap, we have to shorten the URL as
var url = "https://" + process.env.RESIN_DEVICE_UUID + ".resindevice.io"
var powerLevel = process.env.PWR || -21;
TinyURL.shorten(url, function(res) {
eddystoneBeacon.advertiseUrl(res, { txPowerLevel: powerLevel });
console.log("Beacon broadcasting " + res + " with txPowerLevel : " + powerLevel)
});
server.js reads CPU-usage from the device, then opens a socket to the client to display the live readings (every 1s) on the browser. We’ve used CPU usage to make life simple but you could replace this reading with any sensor reading you like.
Now it’s time to get the code onto the device.
Setup Your Repository
Start by associating your local repository with resin.io:
$ git remote add resin @git.resin.io:/.git
Then run $ git push resin master. This pushes your code to your resin.io application’s remote endpoint. It’s then cross-compiled and transferred to your very own device. You can check the progress from your resin.io dashboard. Oh, and we should mention the first push will take a little time since nothing’s cached. (Wanna know more about how we cache between pushes? Read this)
Setup Your URL
Next, we need to enable the device-url feature.
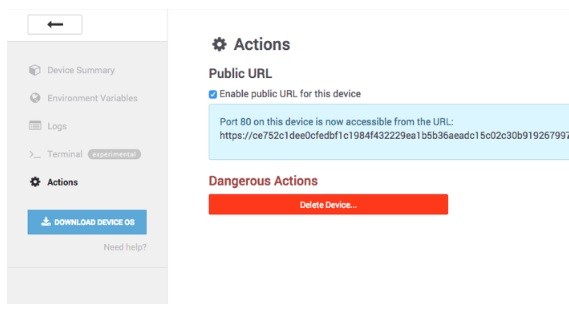
This lets our content be served even if the client’s not on the local network. Simply enable this from the device page on the resin.io dashboard. Select “Actions” menu item and then
“Enable public URL for this device”.

Get The App
Once the container starts, all that’s left to do is get the ‘Physical Web’ app on your phone so you receive the notifications.
And they’re you go! All set to hack like a pro! This can be a complicated subject, so we hope this piece has proved illuminating. A beacon of light, if you will.
Like what you read? Why not show your appreciation by giving some love.
From a quick tap to smashing that love button and show how much you enjoyed this project.

